
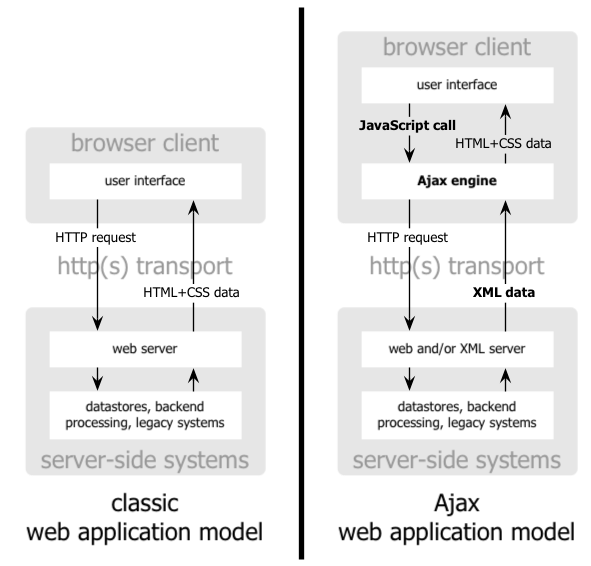
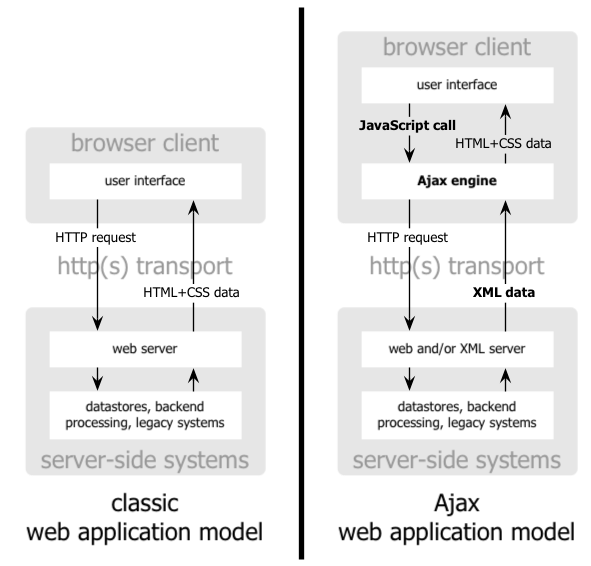
图1-1

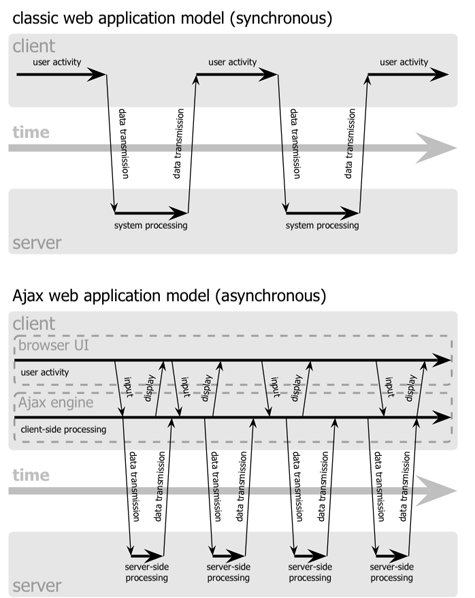
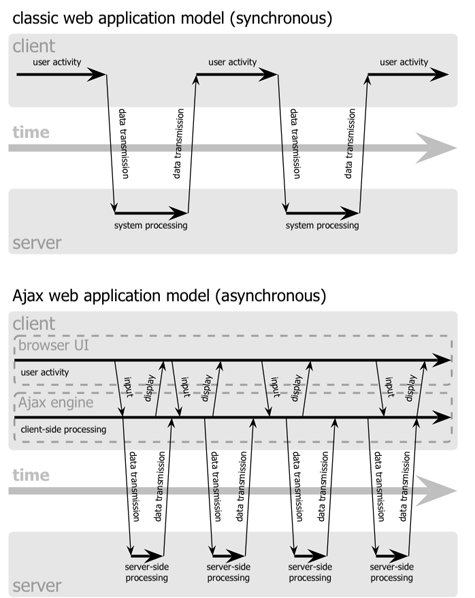
图1-2
Ajax 这个概念的最早提出者 Jesse James Garrett 认为:
Ajax 是 Asynchronous JavaScript and XML 的缩写。
Ajax 并不是一门新的语言或技术,它实际上是几项技术按一定的方式组合在一在同共的协作中发挥各自的作用,它包括:
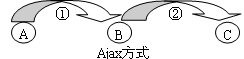
Ajax 的工作原理相当于在用户和服务器之间加了—个中间层 ,使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给 Ajax 引擎自己来做,只有确定需要从服务器读取新数据时再由 Ajax 引擎代为向服务器提交请求。


虽然 Garrent 列出了 7 条 Ajax 的构成技术,但个人认为,所谓的Ajax其核心只有 JavaScript、XMLHTTPRequest 和DOM,如果所用数据格式为XML的话,还可以再加上XML这一项(Ajax从服务器端返回的数据可以是XML格式,也可以是文本等其他格式)。
在旧的交互方式中,由用户触发一个 HTTP 请求到服务器,服务器对其进行处理后再返回一个新的 HTHL 页到客户端,每当服务器处理客户端提交的请求时,客户都只能空闲等待,并且哪怕只是一次很小的交互、只需从服务器端得到很简单的一个数据,都要返回一个完整的 HTML 页,而用户每次都要浪费时间和带宽去重新读取整个页面。
而使用 Ajax 后用户从感觉上几乎所有的操作都会很快响应没有页面重载(白屏)的等待。
Ajax 的一个最大的特点是无需刷新页面便可向服务器传输或读写数据(又称无刷新更新页面),这一特点主要得益于 XMLHTTP 组件 XMLHTTPRequest 对象。这样就可以向再发桌面应用程序只同服务器进行数据层面的交换,而不用每次都刷新界面也不用每次将数据处理的工作提交给服务器来做,这样即减轻了服务器的负担又加快了响应速度、缩短了用户等候时间。
最早应用 XMLHTTP 的 是微软,IE(IE5以上)通过允许开发人员在Web页面内部使用 XMLHTTP ActiveX 组件扩展自身的功能,开发人员可以不用从当前的Web页面导航而直接传输数据到服务器上或者从服务器取数据。这个功能是很重要的,因为它帮助减少了无状态连接的痛苦,它还可以排除下载冗余 HTML 的需要,从而提高进程的速度。Mozilla(Mozilla1.0 以上及 NetScape7 以上)做出的回应是创建它自己的继承XML代理类:XMLHttpRequest 类。Konqueror (和 Safari v1.2,同样也是基于 KHTML 的浏览器)也支持 XMLHttpRequest 对象,而 Opera 也将在其 v7.6x+ 以后的版本中支持 XMLHttpRequest 对象。对于大多数情况,XMLHttpRequest 对象和 XMLHTTP 组件很相似,方法和属性也类似,只是有一小部分属性不支持。
XMLHttpRequest 的应用
XMLHttpRequest 对象在 JS 中的应用
var xmlhttp = new XMLHttpRequest();
微软的XMLHTTP 组件在 JS 中的应用
var xmlhttp = new ActiveXObject(Microsoft.XMLHTTP);
var xmlhttp = new ActiveXObject(Msxml2.XMLHTTP);
应用实例
/* Cross-browser XMLHttpRequest instantiation. */
if (typeof XMLHttpRequest == 'undefined') {
XMLHttpRequest = function () {
var msxmls = ['MSXML3', 'MSXML2', 'Microsoft'];
for (var i=0; i < msxmls.length; i++) {
try {
return new ActiveXObject(msxmls[i]+'.XMLHTTP');
} catch (e) { }
}
throw new Error("No XML component installed!");
}
}
function createXMLHttpRequest() {
try {
// Attempt to create it "the Mozilla way"
if (window.XMLHttpRequest) {
return new XMLHttpRequest();
}
// Guess not - now the IE way
if (window.ActiveXObject) {
return new ActiveXObject(getXMLPrefix() + ".XmlHttp");
}
}
catch (ex) {}
return false;
}
| 方法 | 描述 |
|---|---|
| abort() | 停止当前请求 |
| getAllResponseHeaders() | 作为字符串返问完整的 headers |
| getResponseHeader("headerLabel") | 作为字符串返问单个的 header 标签 |
| open("method","URL"[,asyncFlag[,"userName"[, "password"]]]) | 设置未决的请求的目标 URL,方法,和其他参数 |
| send(content) | 发送请求 |
| setRequestHeader("label", "value") | 设置 header 并和请求一起发送 |
| 属性 | 描述 |
|---|---|
| onreadystatechange | 状态改变的事件触发器 |
| readyState | 对象状态(integer): 0 = 未初始化 1 = 读取中 2 = 已读取 3 = 交互中 4 = 完成 |
| responseText | 服务器进程返回数据的文本版本 |
| responseXML | 服务器进程返回数据的兼容 DOM 的 XML 文档对象 |
| status | 服务器返回的状态码,如:404 = "文件末找到" 、200 = "成功" |
| statusText | 服务器返回的状态文本信息 |
XMLHttpRequest 对象属性
JavaScript 是一在浏览器中大量使用的编程语言,他以前一直被贬低为一门糟糕的语言(他确实在使用上比较枯燥),以在常被用来作一些用来炫耀的小玩意和恶作剧或是单调琐碎的表单验证。但事实是,他是一门真正的编程语言,有着自已的标准并在各种浏览器中被广泛支持。
DOM 是给 HTML 和 XML 文件使用的一组 API。它提供了文件的结构表述,让你可以改变其中的內容及可见物。其本质是建立网页与 Script 或程序语言沟通的桥梁。
所有 WEB 开发人员可操作及建立文件的属性、方法及事件都以对象来展现(例如,document 就代表“文件本身“这个对像,table 对象则代表 HTML 的表格对象等等)。这些对象可以由当今大多数的浏览器以 Script 来取用。
一个用 HTML 或 XHTML 构建的网页也可以看作是一组结构化的数据,这些数据被封在DOM(Document Object Model)中,DOM 提供了网页中各个对象的读写的支持。
可扩展的标记语言(Extensible Markup Language)具有一种开放的、可扩展的、可自描述的语言结构,它已经成为网上数据和文档传输的标准。它是用来描述数据结构的一种语言,就正如他的名字一样。他使对某些结构化数据的定义更加容易,并且可以通过他和其他应用程序交换数据。
Jesse James Garrett 提到的 Ajax 引擎,实际上是一个比较复杂的 JavaScript 应用程序,用来处理用户请求,读写服务器和更改 DOM 内容。
JavaScript 的 Ajax 引擎读取信息,并且互动地重写 DOM,这使网页能无缝化重构,也就是在页面已经下载完毕后改变页面内容,这是我们一直在通过 JavaScript 和 DOM 在广泛使用的方法,但要使网页真正动态起来,不仅要内部的互动,还需要从外部获取数据,在以前,我们是让用户来输入数据并通过 DOM 来改变网页内容的,但现在 XMLHTTPRequest 可以让我们在不重载页面的情况下读写服务器上的数据,使用户的输入达到最少。
基于 XML 的网络通讯也并不是新事物,实际上 FLASH 和 JAVA Applet 都有不错的表现,现在这种富交互在网页上也可用了,基于标准化的并被广泛支持和技术,并且不需要插件或下载小程序。
Ajax 是传统 WEB 应用程序的一个转变。以前是服务器每次生成 HTML 页面并返回给客户端(浏览器)。在大多数网站中,很多页面中至少 90% 都是一样的,比如:结构、格式、页头、页尾、广告等,所不同的只是一小部分的内容,但每次服务器都会生成所有的页面再返回给客户端,这无形之中是一种浪费,不管是对于用户的时间、带宽、CPU 耗用,还是对于 ISP 的高价租用的带宽和空间来说。如果按一页来算,只能几K或是几十K可能并不起眼,但像 SINA 每天要生成几百万个页面的大 ISP 来说,可以说是损失巨大的。而 AJAX 可以所为客户端和服务器的中间层,来处理客户端的请求,并根据需要向服务器端发送请求,用什么就取什么、用多少就取多少,就不会有数据的冗余和浪费,减少了数据下载总量,而且更新页面时不用重载全部内容,只更新需要更新的那部分即可,相对于纯后台处理并重载的方式缩短了用户等待时间,也把对资源的浪费降到最低,基于标准化的并被广泛支持和技术,并且不需要插件或下载小程序,所以 Ajax 对于用户和 ISP 来说是双盈的。
Ajax 使 WEB 中的界面与应用分离(也可以说是数据与呈现分离),而在以前两者是没有清晰的界限的,数据与呈现分离的分离,有利于分工合作、减少非技术人员对页面的修改造成的WEB应用程序错误、提高效率、也更加适用于现在的发布系统。也可以把以前的一些服务器负担的工作转嫁到客户端,利于客户端闲置的处理能力来处理。
Ajax 理念的出现,揭开了无刷新更新页面时代的序幕,并有代替传统 web 开发中采用 form (表单)递交方式更新 web 页面的趋势,可以算是一个里程碑。但 Ajax 都不是适用于所有地方的,它的适用范围是由它的特性所决定的。
举个应用的例子,是关于级联菜单方面的 Ajax 应用。
我们以前的对级联菜单的处理是这样的:
为了避免每次对菜单的操作引起的重载页面,不采用每次调用后台的方式,而是一次性将级联菜单的所有数据全部读取出来并写入数组,然后根据用户的操作用 JavaScript 来控制它的子集项目的呈现,这样虽然解决了操作响应速度、不重载页面以及避免向服务器频繁发送请求的问题,但是如果用户不对菜单进行操作或只对菜单中的一部分进行操作的话,那读取的数据中的一部分就会成为冗余数据而浪费用户的资源,特别是在菜单结构复杂、数据量大的情况下(比如菜单有很多级、每一级菜又有上百个项目),这种弊端就更为突出。
如果在此案中应用 Ajax 后,结果就会有所改观:
在初始化页面时我们只读出它的第一级的所有数据并显示,在用户操作一级菜单其中一项时,会通过 Ajax 向后台请求当前一级项目所属的二级子菜单的所有数据,如果再继续请求已经呈现的二级菜单中的一项时,再向后面请求所操作二级菜单项对应的所有三级菜单的所有数据,以此类推……这样,用什么就取什么、用多少就取多少,就不会有数据的冗余和浪费,减少了数据下载总量,而且更新页面时不用重载全部内容,只更新需要更新的那部分即可,相对于后台处理并重载的方式缩短了用户等待时间,也把对资源的浪费降到最低。
此外,Ajax 由于可以调用外部数据,也可以实现数据聚合的功能(当然要有相应授权),比如微软刚刚在3月15日发布的在线 RSS 阅读器 BETA 版;还可以利于一些开放的数据,开发自已的一些应用程序,比如用 Amazon 的数据作的一些新颖的图书搜索应用。
总之,Ajax 适用于交互较多,频繁读数据,数据分类良好的 WEB 应用。
首先,“按需取数据”的模式减少了数据的实际读取量,打个很形象的比方,如果说重载的方式是从一个终点回到原点再到另一个终点的话,那么 Ajax 就是以一个终点为基点到达另一个终点;


其次,即使要读取比较大的数据,也不用像 RELOAD 一样出现白屏的情况,由于 Ajax 是用 XMLHTTP 发送请求得到服务端应答数据,在不重新载入整个页面的情况下用 Javascript 操作 DOM 最终更新页面的,所以在读取数据的过程中,用户所面对的也不是白屏,而是原来的页面状态(或者可以加一个 LOADING 的提示框让用户了解数据读取的状态),只有当接收到全部数据后才更新相应部分的内容,而这种更新也是瞬间的,用户几乎感觉不到。总之用户是很敏感的,他们能感觉到你对他们的体贴,虽然不太可能立竿见影的效果,但会在用户的心中一点一滴的积累他们对网站的依赖。
更好的 Ajax 应用,需要更多的客户端的开发,和对当前的 WEB 应用理念的思考,而且良好的用户体验,来源于为处处用户考虑的理念,而不单纯是某种技术。